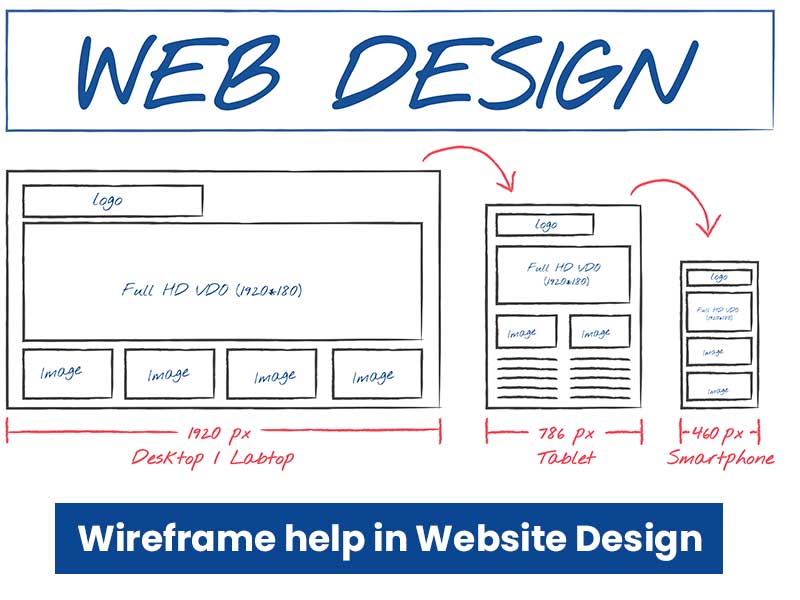
The wire-frames describe the skeletal architecture of a website and are simple visual guidance. Wireframes generally are displayed in black and white before design and do not specify visual style, fonts or pictures.Wireframes for a website are often compared with home designs. Blueprints specify your number of bedrooms, bathrooms and others, but do not set your new home’s colour of the walls or furnishings.
We likewise design wireframes to meet the aims of your website by setting out the pages and functionality formulas, video, image gallery, navigation, etc.When creating a website, several factors have to be taken into account: UI/UX trends, screen sizes and devices as well as brand requirements. With wireframes, the designer provides a blueprint for predetermined functionalities and content to meet certain objectives – saving time and money.
It help to understand the flow of design
Wireframes give comprehensive overviews of page structure, design, architecture of content, user flow, features, and desired behaviour. A wireframe is a basic presentation of the design of a product. At the start of any design process, they are very helpful because they provide a method to get ideas down rapidly. Their huge appeal is that design teams may build numerous of them and compare them for the best selection.
A wireframe has the ability to increase communication among the design team through a concrete discussion of something. In the first few phases of the design process, they may bring validation into the fold, allowing the team to build a good product for people to like.The most popular approach employed by UX designers is wireframing.
Client can easily know what is the products he got after design
Wireframes allow designers to concentrate on site and content navigation. It helps them determine what material must be given so that the user may locate the proper information along the correct path. What you want to do when your visitors visit your website has to be defined. They also enable customers and designers to identify which pages are more significant and how the material is displayed on every page is readily seen.
Wireframes are not only easier to change than concept designs, but they also provide the designer confidence once they have been accepted by the customer and the consumers. In practise, wireframes guarantee that the page information and functionality are appropriately positioned depending on user and business demands. And, as the project progresses, they may be utilised to facilitate excellent communication among project team members in order to agree on the project’s vision and scope.
Everything is Documented in design
The term used in design documentation is frequently used interchangeably, therefore let’s define the distinctions. Mockups are purely visual in nature. This is where you finalise your graphic selections, experiment with variants, and (optionally) generate pixel-perfect draughts. You give your creation life with the prototype. Prototypes allow you to put your interface ideas to the test and get the input you need to keep the design on track.
Prototypes may (and should) be utilised at any point of the design process and in any fidelity. Wireframes are only a means to an end. Prototypes, on the other hand, are the most functional and helpful documentation you can produce. Wireframes simply assist you in focusing the location of material for your prototype.
If there will be changes then it easily done during wireframe
If there are modifications, it’s easy for wireframes to do A designer, for example, may build a master button object with a specified size, shape, and colour. This button appears many times throughout the wireframe. If the designer has to alter the colour of the button later in the iteration process, instead of updating every single button object, they may change it once and all the child button objects are immediately affected.
Save Time in Design
Wireframing saves a lot of time during the life of the project. It also streamlines the design phase because designers can now concentrate on the design and not care about each page flow and purpose. They are now supplied with the authorised wiring frames. Wireframes are only half of the design process and hence you need to engage with a skilled UX expert.
Less chances of design modification
Wireframing helps designers identify which characteristics are important. It enables customers and developers to test different applications and technologies that might improve UX and hence boost the transformation rate. The characteristics you see might assist you recognise components that actually matter without a graphical interface.Wireframes allow designers to concentrate on site and content navigation.
It helps them determine what material must be given so that the user may locate the proper information along the correct path. What you want to do when your visitors visit your website has to be defined. You may also quickly delete a feature with Wireframing unless it fits within your website’s objectives.